Table Of Contents
How to make an instant Notepad in your Chrome, Firefox, Safari or Edge Browser
If you are a developer you may have faced a situation where a code which needs instant jotting down. Ditto for other readers who receive a phone call while on PC/laptop and the caller gives you a phone number which you have to jot down immediately. Finding a pen or opening a Notepad is too time taking in such situations. You may also have a notepad extension on your Chrome but that too takes long to open and type. Hence this instant NOTEPAD tutorial.
How to make an Instant Temporary Notepad within secs with a single click
Simple Notepad
#1: Click here to open in new tab
#2: Drag below icon to your Browsers URL.
Black Notepad with Spell Check Enabled
#1: Click here to open in new tab
#2: Drag below icon to your Browsers URL.
If you want to know the code behind it here goes. Software developer Jose Jesus Perez Aguinaga shared this code on Lifehacker.
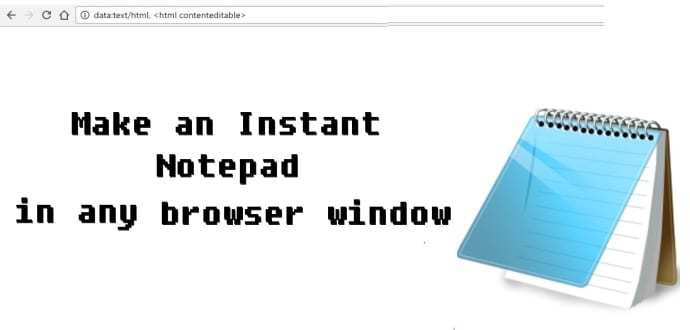
All you need to do is type the following code into any browser’s URL bar:
data:text/html, <html contenteditable>
Hit Enter, and start typing away directly in the browser window. The reason this works is that it uses the Data URI scheme to make a simple HTML page with the element, “contenteditable.” If you decide you want to save it, you can do so in your browser and it will save as an HTML file. Otherwise, it’s a fantastic little place to dump ideas that pop into your head that you don’t need to save by opening an actual notepad.