CSSReference.io is a free visual guide to CSS
Trial-and-error is the best way to learn CSS. In simple terms, in order to learn to be a coder, you have got to write code.
CSS stands for Cascading Style Sheet. CSS can format the document content (written in HTML or other mark-up language): layout, colours, fonts, etc. CSS is designed primarily to enable the separation of the document content and document format. As a result, we can improve content accessibility, and can similarly format two or more documents.
However, in order to go through the frequently confusing and contrary technology used to style and exemplify webpages, it is always a good idea to have a helping hand guide. This is where the free visual guide to CSS comes in handy – CSSReference.io.
CSSReference.io site is a complete reference guide to the CSS properties that is one likely to use. There are many of these, like the influential and (justifiably) respected Mozilla Developer Network. However, it’s beauty is what that separates CSSReference.io from the rest.
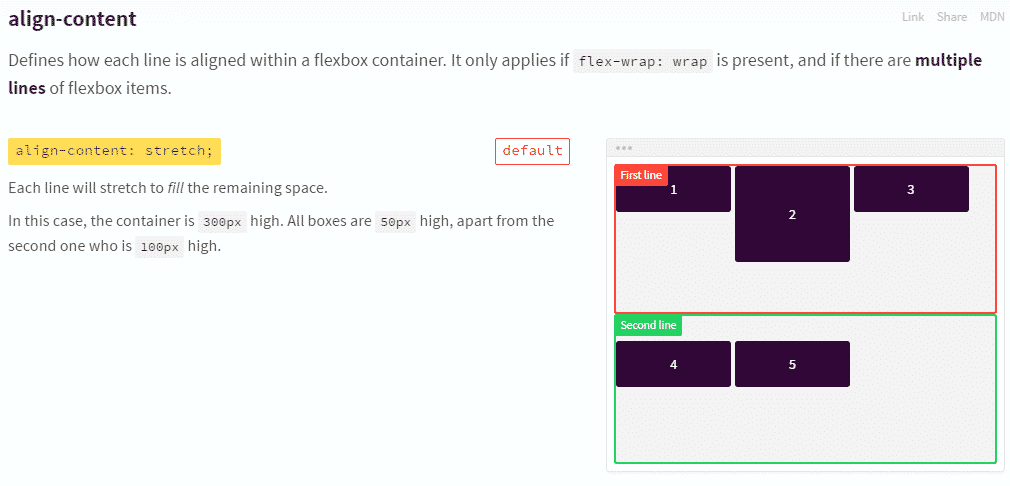
Each property is complemented with an illustration that shows how it works, and each one is explained in pleasingly simple terms.
Some CSS properties are used to animate elements shown on the page. This is a reasonably recent inclusion, and was introduced with CSS3. Rather than just letting you know how they work, CSSReference.io basically shows these in action.
Source: The Next Web